Mercredi dernier (11 mai 2011), j’ai participé à un panel UX à Webcom Montréal 2011, animé par Nathalie Berger, mon associée chez Idéactif et présidente d’Utilisabilité Québec. Le thème: « Quelle est la place de l’expérience utilisateur dans un monde connecté en permanence? »
Avec 5 minutes de présentation pour chacun des panelistes (moi, ainsi que des collègues de l’ONF, d’Air Transat et de CSST), il fallait faire court et bien. M’inspirant de mon blogue sur le même sujet que j’avais écrit en novembre 2010, j’ai décidé d’illustrer avec un cas réel ce que pourrait être une méthode UX en « temps réel ». Par pure coincidence, je venais de vivre une expérience très intéressante avec un produit d’une jeune startup montréalaise, Wajam.
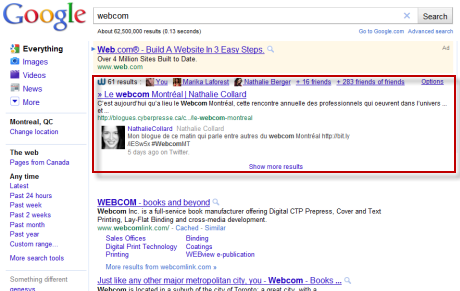
Pour les lecteurs qui ne les connaissent pas, Wajam offre un service web qui permet de faire à la fois une recherche dans Google et dans notre réseau de médias sociaux et d’afficher le tout dans une SERP (Search Engine Results Page) unifiée. Un beau concept, simple, et qui fonctionne bien en plus. Voici de quoi a l’air une recherche quand Wajam est installé sous Firefox et que vous lui avez donné la permission d’aller fouiller dans votre réseau (ici, seulement Twitter dans mon cas; l’affreux encadré en rouge, c’est moi qui ai ajouté).
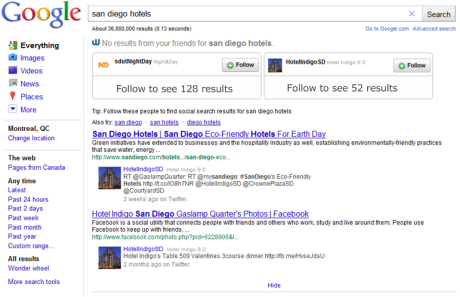
Le 12 avril dernier, j’ai fait une recherche dans Google sur je ne sais plus quel sujet. Auparavant, quand Wajam ne trouvait aucun résultat dans mon réseau, il affichait simplement un message indiquant cette situation, du genre, no results found. Mais cette journée-là, j’ai vu ceci (que j’ai reproduit ici pour les besoins de la cause) :
J’étais plus ou moins heureux de ce qu’ils avaient fait. Il me semblait que ça pourrait être mieux. Sachant qu’ils sont très actifs sur Twitter (@Wajam), j’ai écrit ce tweet comme on lance une petite bouteille à la mer, juste pour voir.
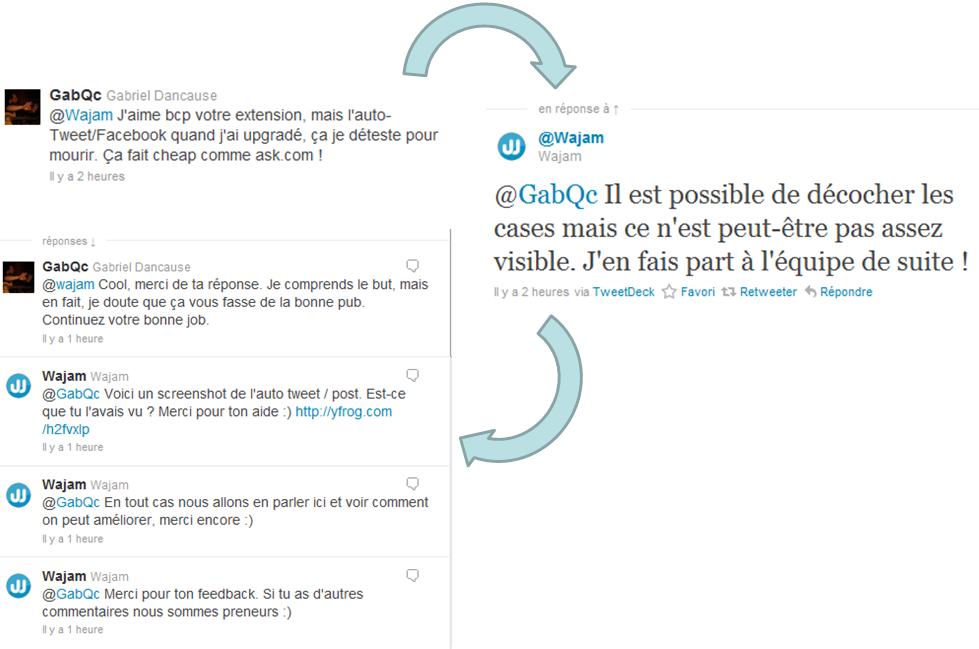
Quelques minutes (secondes?) plus tard, j’ai vu ce reply dans Tweetdeck, puis j’ai immédiatement répondu.
Puis l’échange s’est terminé comme suit.
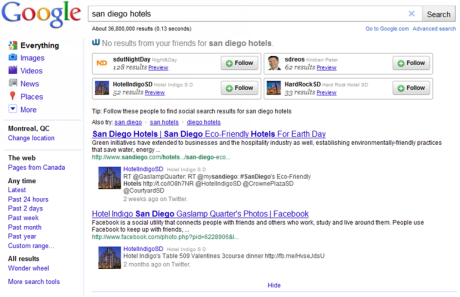
Je n’y ai plus repensé, jusqu’au moment où, quelques jours plus tard, je vois ceci suite à une recherche dans Google.
Impressionnant. J’étais quasiment ému. Wajam m’avait non seulement écouté, mais ils ont répondu à mes critiques. Ils permettent maintenant de prévisualiser les tweets de gens qui ne sont pas dans notre réseau mais qui ont tweeté sur le sujet recherché, et ils ont enlevé la ligne de texte en bas qui ne servait à peu près à rien. Ils ont aussi réussi à placer le double du contenu dans le même espace.
Curieux, je me suis demandé si j’étais l’exception pour Wajam, ou si il y avait d’autre cas d’écoute passive de ce genre. En faisant une petite recherche, j’ai trouvé ceci.
Encore une fois, impressionnant. Wajam se sert de Twitter comme salle d’écoute passive qui leur permet de conduire des micro-tests de l’expérience utilisateur en temps réel. Bien sûr, leur produit et leur public cible s’agencent parfaitement à ce genre de pratique, mais il n’est pas impossible de croire que ça pourrait s’appliquer à un grand nombre d’entreprises ou d’organismes qui offrent des services en ligne.
Une précision sur l’écoute active VS écoute passive
Dans l’exemple ci-dessus, même si la gestionnaire de communauté de Wajam est très active, l’écoute qui se fait est passive, en ce sens qu’elle n’est pas sollicitée, mais plutôt spontanée via Twitter (ce pourrait être via Facebook, un DM, un courriel, et pourquoi pas un appel téléphonique!). En UX plus traditionnel, l’écoute active, où on organise des activités d’écoute, domine encore fortement (tests utilisateurs en labo, entrevues, sondages, etc.)








Merci de partager ce cas fascinant. Bel exemple d’amélioration continue et d’innovation.